
Welcome to Nitro's December edition of our monthly Publisher Showcase! Each month, we dive into the stories and insights of the brilliant minds behind some of the most dynamic websites in our platform.
This month, we had the pleasure of speaking with Marvin Scham, the visionary behind Mastery Chart, the ultimate platform for visualizing League of Legends champion mastery. In this interview, Marvin shares how his passion for League of Legends and expertise in data & web development inspired him to address a significant gap in how mastery data was presented to players. By blending his technical skills with his love for the game, Marvin created a platform that redefined how players analyze and showcase their champion mastery progress.
Dive into Marvin's story below and discover how Mastery Chart became a must-have tool for League of Legends players. 👇
First up, can you tell us a bit about your career/life background that led you to start Mastery Chart?
My journey began in late 2012 when I started playing League of Legends, a passion that’s stayed with me ever since. One feature that always fascinated me was the Champion Mastery system, which gives players a glimpse into how much experience they or others have with a specific champion.
When I began studying database management and web development at university, I saw an opportunity to merge my love for the game with my technical skills. Developing Mastery Chart became my way of honing programming and data visualization skills while creating a unique way to present player data.

What drove you to create Mastery Chart? Did you see a specific gap in the market? Was there a particular insight that motivated you to launch it?
Many sites dedicated to League of Legends Champion Mastery rely on plain table or bar chart formats, which often lack visual appeal and engagement. I felt there was room for something different—something that could make data instantly recognizable and fun to interpret.
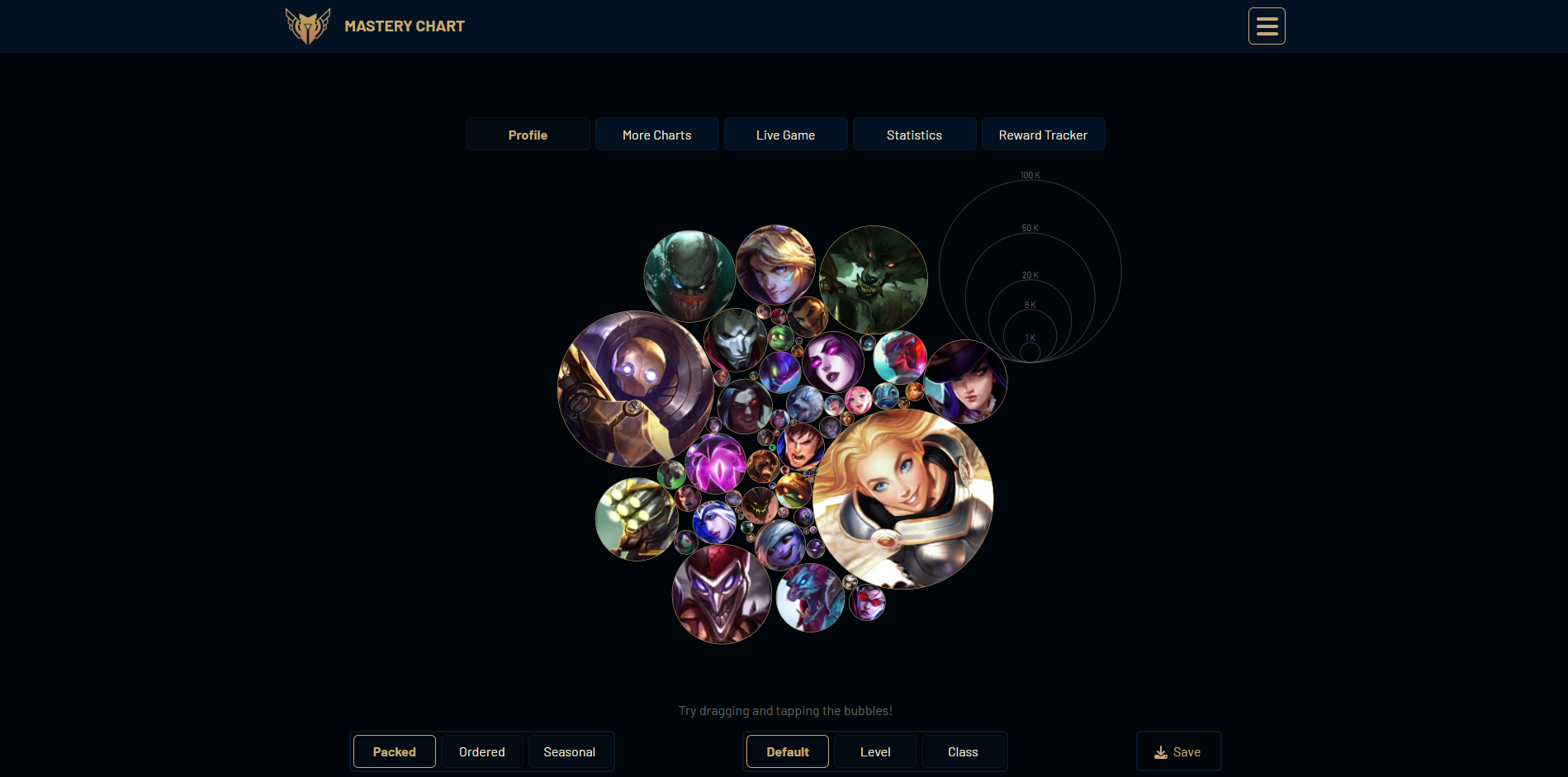
I decided on a bubble chart format, leveraging players’ natural familiarity with champion icons. In-game, recognizing these icons on the minimap is second nature, so I thought: why not use that skill to present data? The result is a format that allows players to instantly grasp another player’s preferences at a glance, offering a simple yet impactful way to display information.
How long have you been running your website and how long did it take from development until it was live?
Mastery Chart has been running at full scale since January 2023, when it gained traction on platforms like Twitter (now X), Reddit, and others.
However, the journey began much earlier. The site was initially hosted on a small development server in 2021, shared only with close friends. The first publishable version, with minimal features, took about two weeks to develop. Since then, both the feature set and the demands on infrastructure have grown significantly.
How did you decide on the specific features and tools available on Mastery Chart?
Initially, Mastery Chart was a personal hobby, so I added features I personally found interesting. Over time, as the site gained popularity, user feedback became a major driver of development.
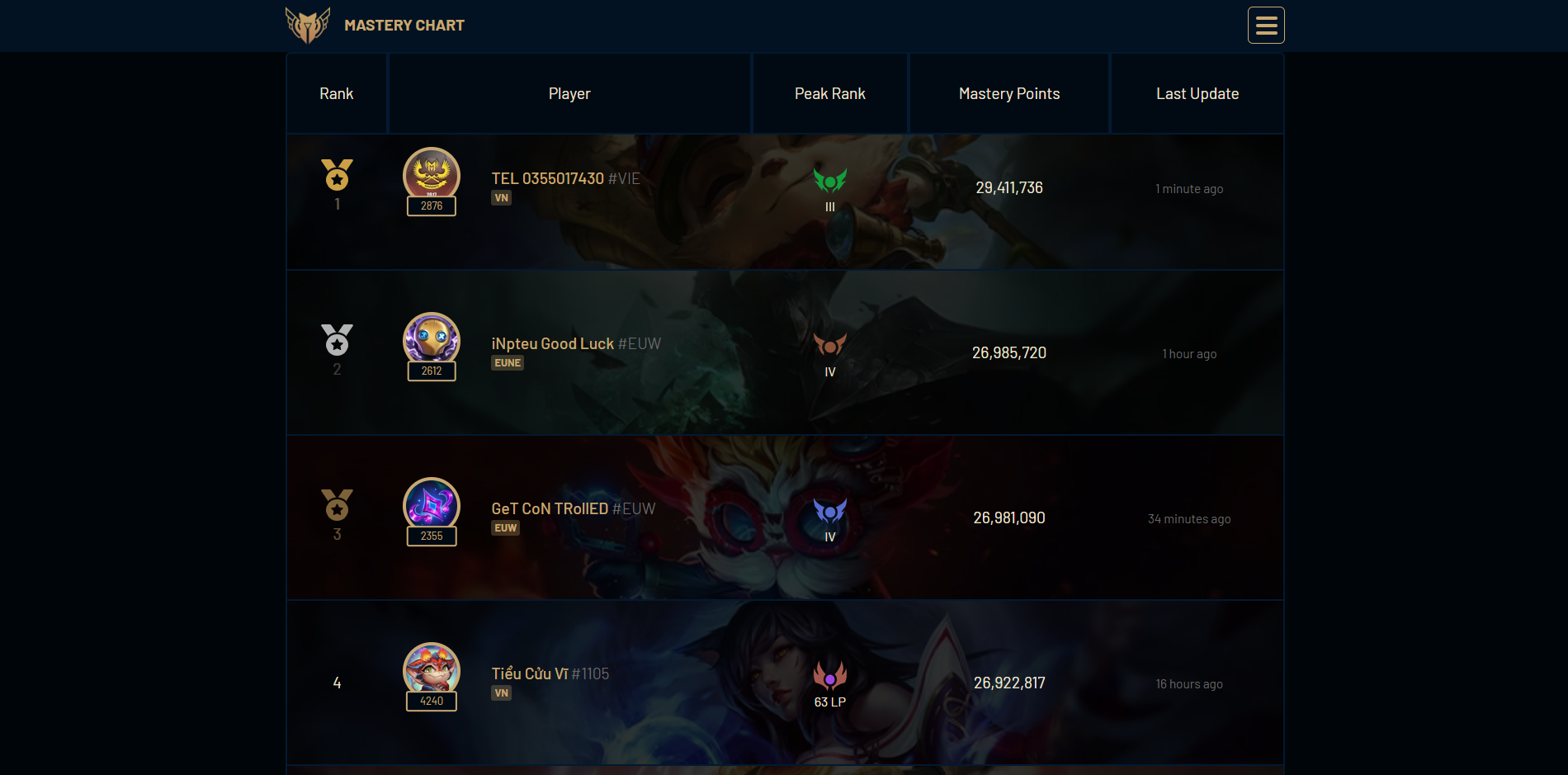
Some of the coolest additions, like the leaderboard and live-game view, were originally too resource-intensive for the project’s $0 budget. Thankfully, ad revenue now sustains the site, allowing me to incorporate these ideas without hesitation.

How were you able to build a strong online presence for the website?
Surprisingly, I never actively advertised Mastery Chart. The turning point came in late 2022, when a French gaming forum stumbled upon the site and shared it with their community. This attention led to a viral breakout in January 2023.
One key factor driving engagement is the ability for users to download and share their personal Mastery Charts directly to social media. This creates a ripple effect, drawing in more players and spreading awareness naturally.
What have been some of the most effective tactics to drive traffic to your website so far?
The combination of returning users and organic social media shares has been incredibly effective. Regularly introducing new visualizations and staying up-to-date with changes in League of Legends further encourages users to revisit the site.
What are you most proud of in regards to the success of Mastery Chart so far? Any major highlights?
The most rewarding part has been seeing my passion project resonate with others. It’s incredible to hear ideas and suggestions from users, which often inspire new features.
Some highlights include streamers and even game developers sharing their Mastery Charts. One surreal moment was stumbling upon memes created with Mastery Chart while scrolling through my personal Instagram feed. Moments like these remind me how far the project has come.

What advice do you have for new and existing website owners that you wish you knew before you started?
First, stick to coding conventions! Early on, I didn’t anticipate revisiting certain parts of my code, so I took shortcuts. Those shortcuts ended up costing me more time than I saved.
Second, if you’re working on a hobby project, remember to take breaks. It’s easy to get consumed by something you’re passionate about, but maintaining balance is crucial to prevent burnout.
What do you like best about being a part of Nitro’s network of premium gaming/entertainment websites?
Nitro understands the gaming community deeply, which translates into tailored support for both developers and audiences. Their communication is warm and thoughtful, and they always ensure my questions are thoroughly addressed. Working with a network that “gets it” has been a fantastic experience.
What’s next for Mastery Chart?
It’s all about continuing to innovate and find new ways to excite the community. I plan to introduce more live-game features and offer even greater customization for the charts.
A big thank you to Marvin from Mastery Chart. Keep your eyes peeled for more insightful interviews like this in next month's edition of our Publisher Showcase, where we’ll continue to spotlight one of the 500+ stand out websites on Nitro, diving deep into their unique success!
Nitro is dedicated to reinventing website monetization for the gaming industry. Our ad tech platform combines uncompromised user experience and nitro-speed revenue and service with Net 7 Payouts, same-day support and the industry’s fastest ad loading.